要開始一個React + Tailwind CSS項目,可以按照以下步驟進行操作:確保你的開發環境已經配置好,包括Node.js和npm(Node包管理器)。你可以在終端中運行以下命令來檢查它們的安裝情況:
node -v npm -v
如果它們沒有被正確安裝,請先安裝它們。
2 創建一個新的React項目。在終端中運行以下命令來創建一個新的React項目:
npx create-react-app my-project
這將會在當前目錄下創建一個名為my-project的新文件夾,並且自動生成一個基本的React項目結構。
3 進入項目目錄。在終端中運行以下命令進入你剛創建的項目目錄:
cd my-project
安裝Tailwind CSS。在終端中運行以下命令來安裝Tailwind CSS及其依賴:
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
這會在項目根目錄下創建一個名為tailwind.config.js的文件。打開編輯,加入內容如下:
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
// 其他配置選項...
};
創建一個名為postcss.config.js的文件,在項目根目錄下:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
在項目根目錄下,創建一個名為src/styles/tailwind.css的文件,並將以下代碼添加到文件中:
@import 'tailwindcss/base'; @import 'tailwindcss/components'; @import 'tailwindcss/utilities'; /* 自定義樣式 */ /* ... */
修改src/index.js文件,將文件中的導入語句修改為:
import React from 'react';
import ReactDOM from 'react-dom';
import './styles/tailwind.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
修改package.json文件中的scripts部分,將build腳本修改為:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build && npx tailwindcss build -o src/styles/tailwind.css",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
這將在每次構建項目時自動運行Tailwind CSS構建命令。
修改src/App.js如下,測試Tailwind css正常工作
import React from 'react';
const App = () => {
return (
<div className="bg-gray-200 h-screen flex items-center justify-center">
<div className="bg-white rounded-lg p-8 shadow-md">
<h1 className="text-3xl font-bold mb-4">Welcome to My App</h1>
<p className="text-gray-800">
This is an example of using Tailwind CSS in a React component.
</p>
<button className="bg-blue-500 text-white px-4 py-2 rounded mt-4">
Click Me
</button>
</div>
</div>
);
};
export default App;
啟動React應用:
npm start
現在,每次運行npm run build時,它將首先構建React應用程序,然後自動運行Tailwind CSS構建命令,生成最終的CSS樣式文件。這樣,你無需手動運行構建命令來更新樣式文件。這些在修改代碼後是會自動運行的,所以按以上步驟設置好以後開發者只需要編寫代碼就行。
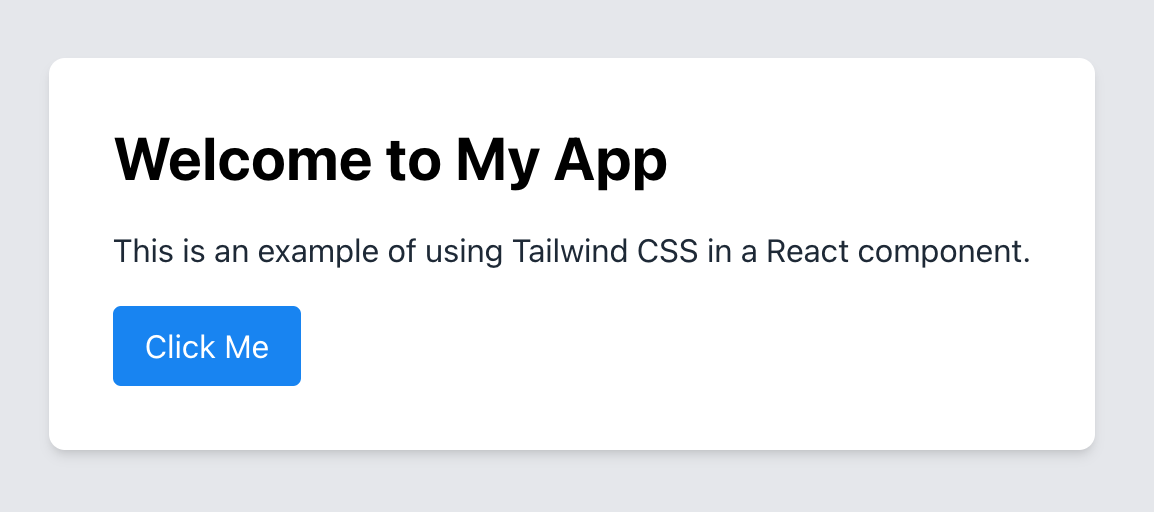
這個例子生成的網頁是這樣的