在當今這個服務全球化時代,時區轉換是使用各種編程語言時經常遇到的問題。之前的這篇文章講了Python實現時間在不同時區的換算,本文講一下怎樣用Javascript實現。多虧了moment.js這個庫,時區轉換實現非常直觀方便,比Python的pytz好用點。Google出來排名前幾名的文章感覺並不滿意,所以在這總結分享一下,以便需要的時候很容易找到end to end能工作的例子。
const sftime = moment().tz('America/Los_Angeles');
const bjtime = moment(sftime).tz('Asia/Shanghai');
// check result
const fmt = 'hh:mm:ss a z YYYY-MM-DD';
console.log(sftime.format(fmt));
console.log(bjtime.format(fmt));
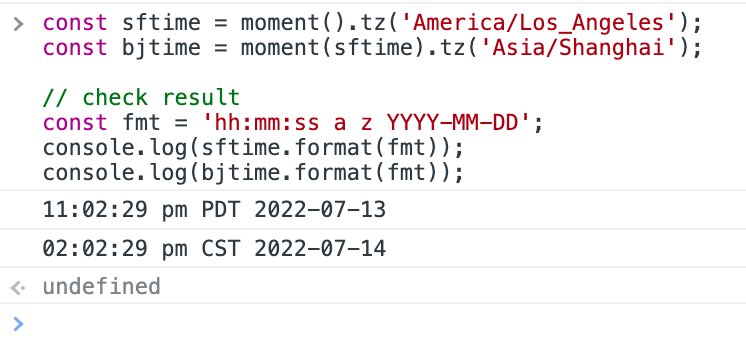
從上面例子可以看到,真的非常簡單,基本就是一個moment對象調用tz函數,參數為新時區的名字,就生成了表示新時區時間一個新的moment。可以用format列印出來來驗證其準確性。
在Chrome瀏覽器驗證
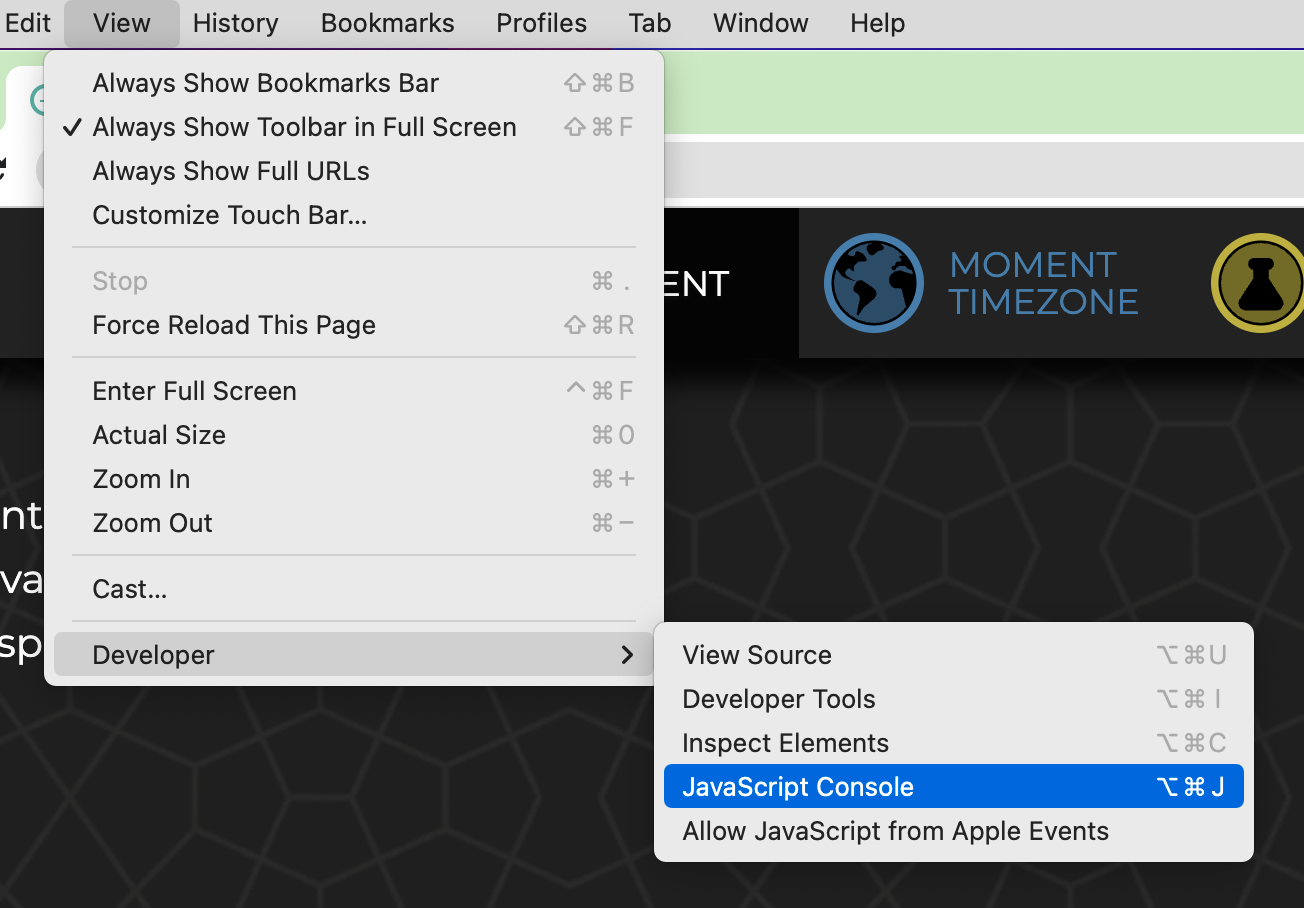
Javascript的好處就是有個瀏覽器就可以跑,不需要設置什麼環境。驗證上面代碼可以打開moment.js的官網,打開developer tool的console,

注意,一定要在這個網站下打開developer tools,這樣moment會在瀏覽器環境里,在其他網站下打開會找不到moment。
運行上面代碼如下

已知灣區時間(-0700)比北京時間(0800)晚15小時,所以上面結果是正確的。moment(sftime)是創建一個copy,如果用sftime.tz(‘Asia/Shanghai’)就會改變sftime這個對象本身的內容,而我們想新建一個bjtime的對象存放北京時間。
建立一個HTML文件來運行代碼
如果需要在本地建立一個HTML,可以把moment.js和moment-timezone-with-data.js下載下來,放在和將要創建的test_moment.html文件放一起。編輯test_moment.html如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="moment.js">
</script>
<script type="text/javascript" src="moment-timezone-with-data.js">
</script>
</head>
<body>
<script>
const sftime = moment().tz('America/Los_Angeles');
const bjtime = moment(sftime).tz('Asia/Shanghai');
// check result
const fmt = 'hh:mm:ss a z YYYY-MM-DD';
console.log(sftime.format(fmt));
console.log(bjtime.format(fmt));
</script>
</body>
</html>
在Chrome打開test_moment.html可以看到空白頁面。打開developer -> Javascript Console可以看到結果