
前段一直是我的短板, 沒有太多機會系統學習. 最近想做一個股票分析系統的webapp, 於是就在網上找合適的javascript library做data visualization. D3.js以前用過, 覺得太過底層, 寫起來太麻煩. 於是發現了ECharts, 好像是國內大神寫得, 已經是Apache project, 非常厲害. 於是follow了這個tutorial. 裡面有些小細節我覺得初學者可能會卡住, 這裡我寫得詳細一點.
安裝npm
npm是node package manager的意思, 是用了管理安裝javascript libraries的. 相當於Python里的pip. 安裝可以看我前面的文章.
安裝ECharts
首先給項目建立一個新的directory
% mkdir test_echart
% cd test_echart在項目directory里安裝echarts library
npm install echarts --save完成後directory里會有那麼幾個東西
% ls
package-lock.json
node_modules/ package.json開始Coding
在項目directory裡面添加一個html file叫main.html, 內容如下調用echart
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- including ECharts file -->
<script src="node_modules/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- preparing a DOM with width and height for ECharts -->
<div id="main" style="width:600px; height:400px;"></div>
</body>
<script type="text/javascript">
// based on prepared DOM, initialize echarts instance
var myChart = echarts.init(document.getElementById('main'));
// specify chart configuration item and data
var option = {
title: {
text: 'ECharts entry example'
},
tooltip: {},
legend: {
data:['Sales']
},
xAxis: {
data: ["shirt","cardign","chiffon shirt","pants","heels","socks"]
},
yAxis: {},
series: [{
name: 'Sales',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// use configuration item and data specified to show chart
myChart.setOption(option);
</script>
</html>
header裡面的這行相當於Python的import
<script src="node_modules/echarts/dist/echarts.min.js"></script>
現在directory內容如下
% ls
main.html package-lock.json
node_modules/ package.json用瀏覽器打開main.html. 在Mac里可以在terminal里用
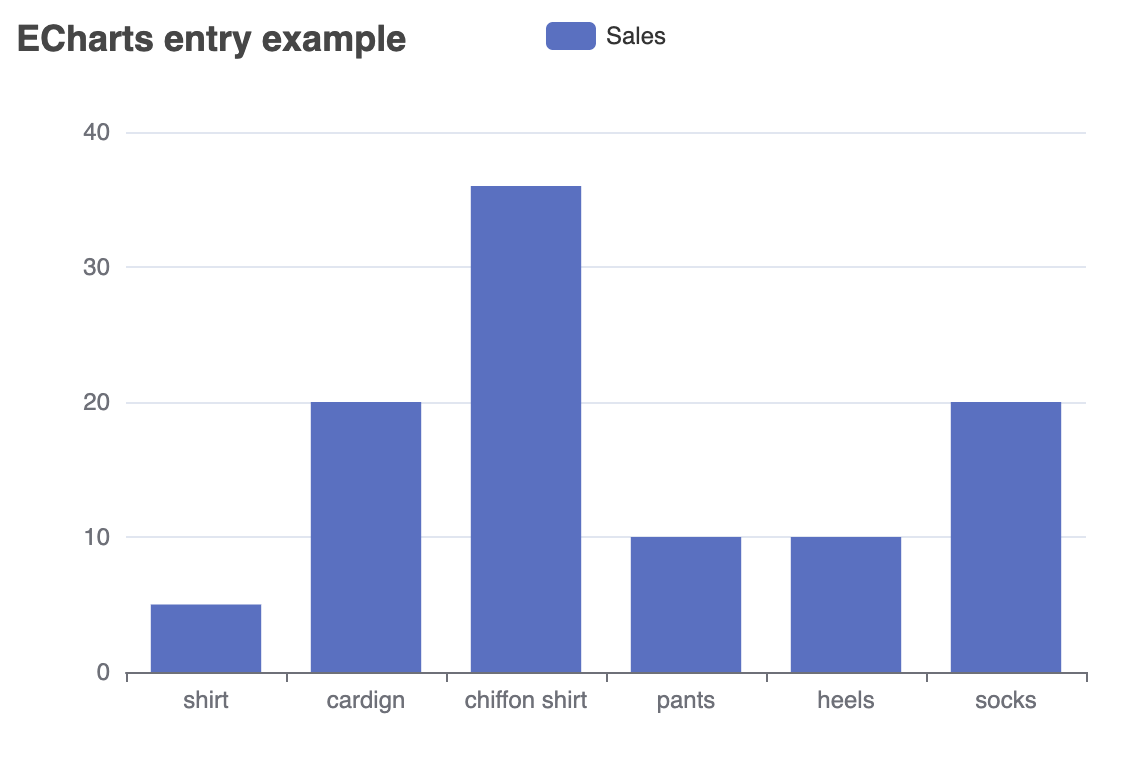
% open main.html網頁顯示如下, 還是挺酷的.

簡單看看js code, option就是一個json object, 裡面包含了圖的一些信息和data. 一開始init了一個echarts object, 然後給它set一下option這個json object. 和d3比起來還是簡單多了.
var myChart = echarts.init(document.getElementById('main'));
var option = {
// json object
};
myChart.setOption(option);
我把數據改一改, 就可以顯示一些投資標的的市值了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- including ECharts file -->
<script src="node_modules/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- preparing a DOM with width and height for ECharts -->
<div id="main" style="width:1000px; height:400px;"></div>
</body>
<script type="text/javascript">
// based on prepared DOM, initialize echarts instance
var myChart = echarts.init(document.getElementById('main'));
// specify chart configuration item and data
var option = {
title: {
text: 'Market Caps'
},
tooltip: {},
legend: {
data:['Sales']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'Sales',
type: 'bar',
data: []
}]
};
const MARKET_CAP = 'market cap';
var legends = [MARKET_CAP];
var symbols = ['AAPL', 'GOOGL', 'FB', 'AMZN', 'NVDA', 'NFLX', 'TSLA', 'BTC', 'ETH', 'V', 'MA']
var marketCaps = [2256, 1185, 778, 1634, 323, 238, 669, 622, 109, 482, 356];
option.legend.data = legends;
option.xAxis.data = symbols;
option.series[0].data = marketCaps;
option.series[0].name = MARKET_CAP;
// use configuration item and data specified to show chart
myChart.setOption(option);
</script>
</html>
網頁更新如下. 接上個數據的後端就可以顯示不同的數據了.

