在当今这个服务全球化时代,时区转换是使用各种编程语言时经常遇到的问题。之前的这篇文章讲了Python实现时间在不同时区的换算,本文讲一下怎样用Javascript实现。多亏了moment.js这个库,时区转换实现非常直观方便,比Python的pytz好用点。Google出来排名前几名的文章感觉并不满意,所以在这总结分享一下,以便需要的时候很容易找到end to end能工作的例子。
const sftime = moment().tz('America/Los_Angeles');
const bjtime = moment(sftime).tz('Asia/Shanghai');
// check result
const fmt = 'hh:mm:ss a z YYYY-MM-DD';
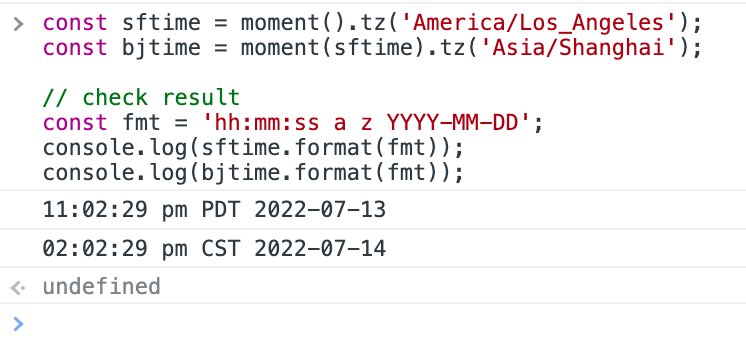
console.log(sftime.format(fmt));
console.log(bjtime.format(fmt));
从上面例子可以看到,真的非常简单,基本就是一个moment对象调用tz函数,参数为新时区的名字,就生成了表示新时区时间一个新的moment。可以用format打印出来来验证其准确性。
在Chrome浏览器验证
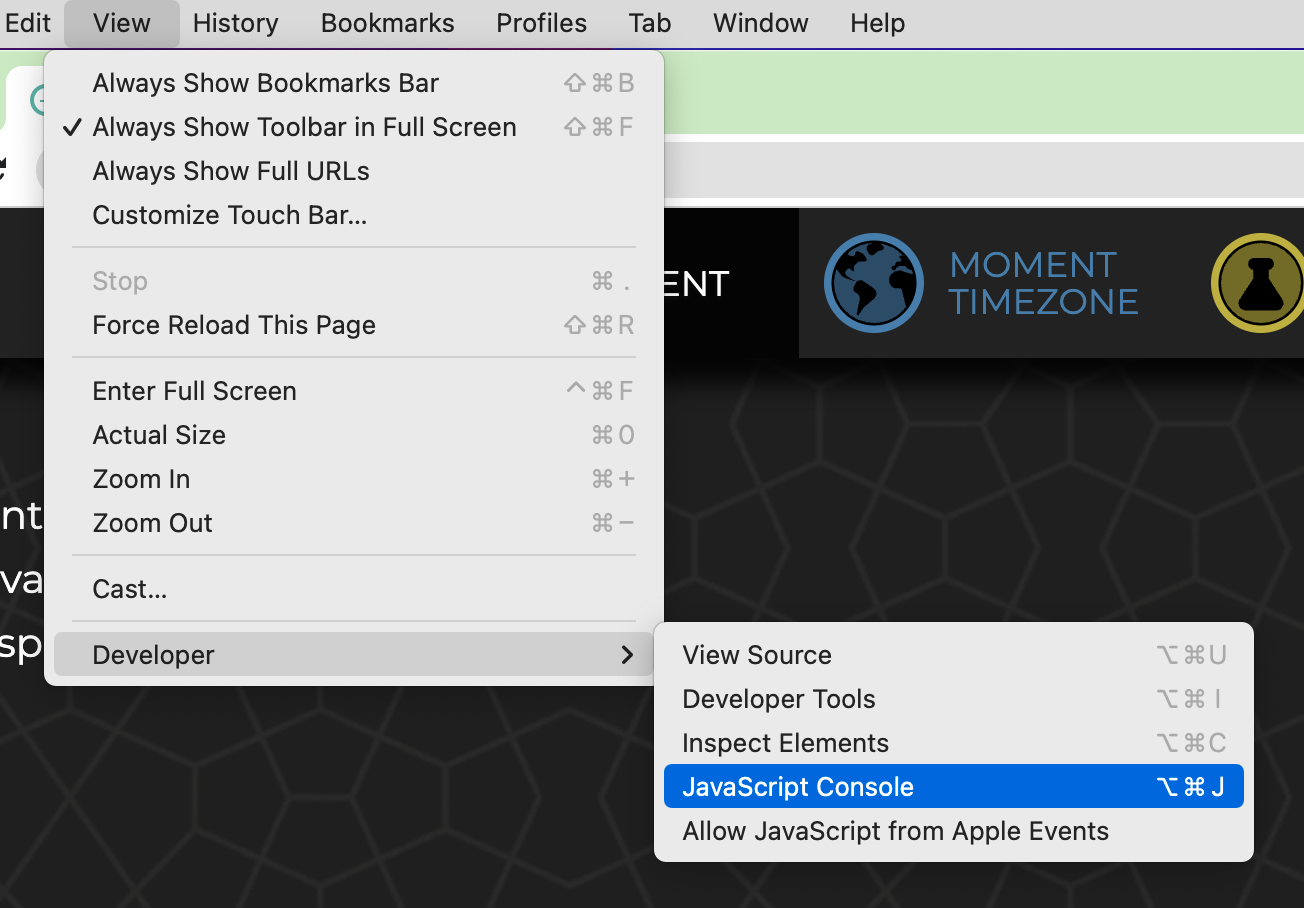
Javascript的好处就是有个浏览器就可以跑,不需要设置什么环境。验证上面代码可以打开moment.js的官网,打开developer tool的console,

注意,一定要在这个网站下打开developer tools,这样moment会在浏览器环境里,在其他网站下打开会找不到moment。
运行上面代码如下

已知湾区时间(-0700)比北京时间(0800)晚15小时,所以上面结果是正确的。moment(sftime)是创建一个copy,如果用sftime.tz(‘Asia/Shanghai’)就会改变sftime这个对象本身的内容,而我们想新建一个bjtime的对象存放北京时间。
建立一个HTML文件来运行代码
如果需要在本地建立一个HTML,可以把moment.js和moment-timezone-with-data.js下载下来,放在和将要创建的test_moment.html文件放一起。编辑test_moment.html如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="moment.js">
</script>
<script type="text/javascript" src="moment-timezone-with-data.js">
</script>
</head>
<body>
<script>
const sftime = moment().tz('America/Los_Angeles');
const bjtime = moment(sftime).tz('Asia/Shanghai');
// check result
const fmt = 'hh:mm:ss a z YYYY-MM-DD';
console.log(sftime.format(fmt));
console.log(bjtime.format(fmt));
</script>
</body>
</html>
在Chrome打开test_moment.html可以看到空白页面。打开developer -> Javascript Console可以看到结果